Určitě to znáte, Drupal používáte už nějakou dobu, rozumíte, jak Drupal funguje a děláte v něm v podstatě vše. Najednou se objeví požadavek na vytvoření eshopu. Jistě vás napadne, že když Drupal dobře funguje na vše, co vytváříte, tak přece musí být možnost, jak na Drupalu vystavět eshop.
Pokud jste zarytý fanoušek kanadských dřevorubců, tak prokřupnete prsty a začnete psát moduly pro svůj nový eshop na Drupalu. To je samozřejmě taky cesta, jenom ne ta úplně nejrychlejší a nejbezpečnější, což pravděpodobně každému dojde, když bude psát svůj 50. modul potřebný ke správnému fungování eshopu.
Další možností je si zkusit vygooglit (případně vyseznamovat), jaké jsou možnosti tvorby eshopu v Drupalu. Při hledání narazíte v podstatě na dvě hlavní metody (moduly). První z nich je Ubercart a ta druhá se jmenuje drupal Commerce.
V další části se podíváme na druhou variantu. Konkrétně na rozdíl mezi produktem a produkt displejem, který nemusí být každému na první pohled zcela jasný. Podle mého názoru lze rozdíl a účel tohoto rozdělení nejlépe pochopit na reálné ukázce, proto v dalších řádcích bude uveden příklad, jak za pomoci produktu a produkt displeje vytvořit v commerce modulu varianty produktu a jak tyto varianty prezentovat uživateli.
Commerce produkt
Po instalaci Drupal commerce modulu (ke stažení zde) se v hlavním menu objeví nová položka s názvem Obchod (viz Obrázek 1).

Obrázek 1 - Menu po instalaci Drupal commerce.
Typ produktu
V menu Obchod je záložka Produkty, která obsahuje více položek, které se vztahují k administraci eshopu. Nás bude zajímat položka Produkty. V našem jednoduchém příkladu zkusíme prodávat trika.
Přidání typu produktu
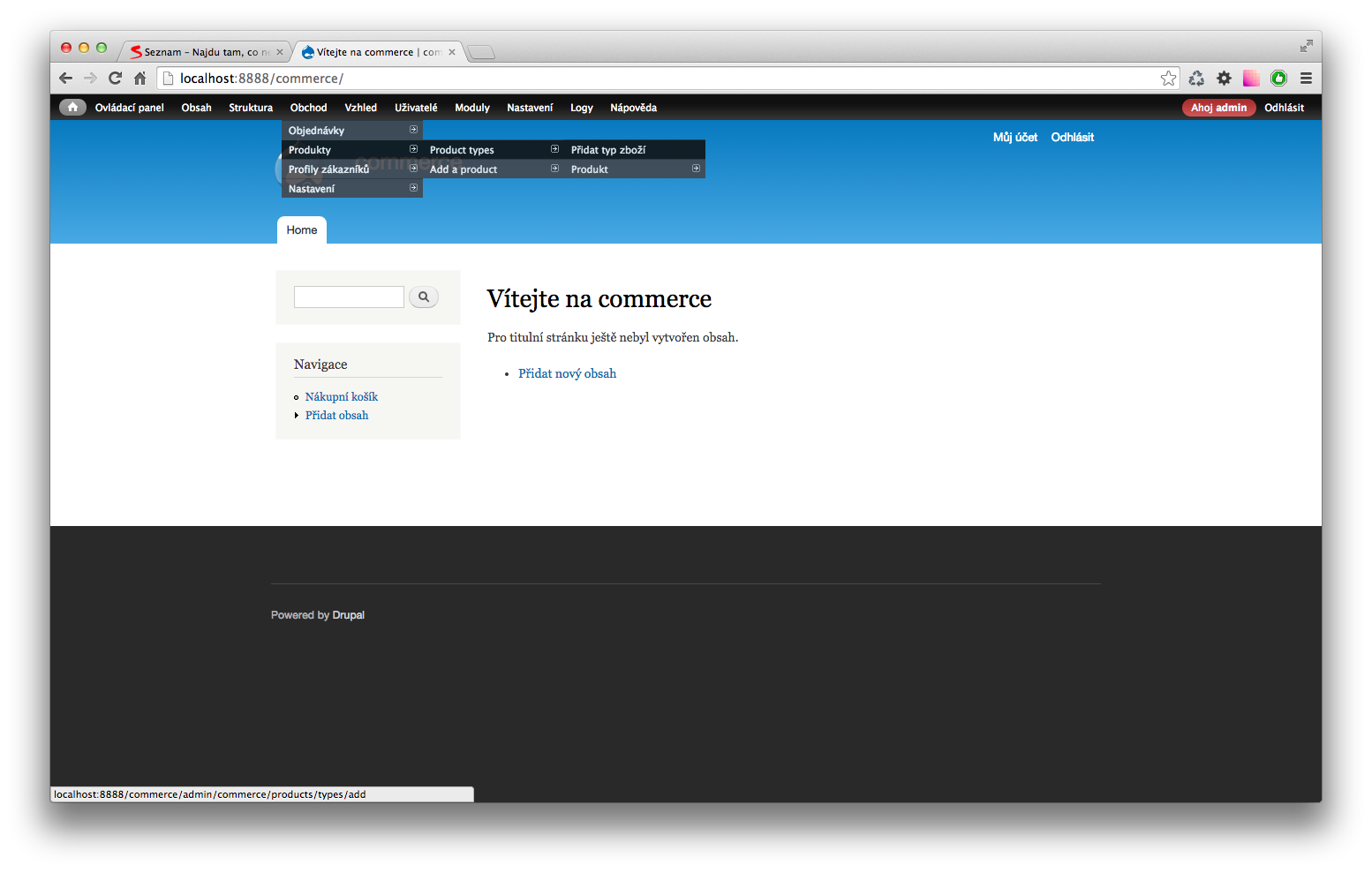
Abychom mohli prodávat trika, musíme si nejprve definovat typ produktu, který bude reprezentovat triko a vlastnosti, které jsou potřeba u tohoto typu produktu definovat. Pro přidání nového typu produktu musíme v menu zvolit Obchod > Produkty > Product types > Přidat typ zboží (viz Obrázek 2).

Obrázek 2 - Přidání produktu v menu.
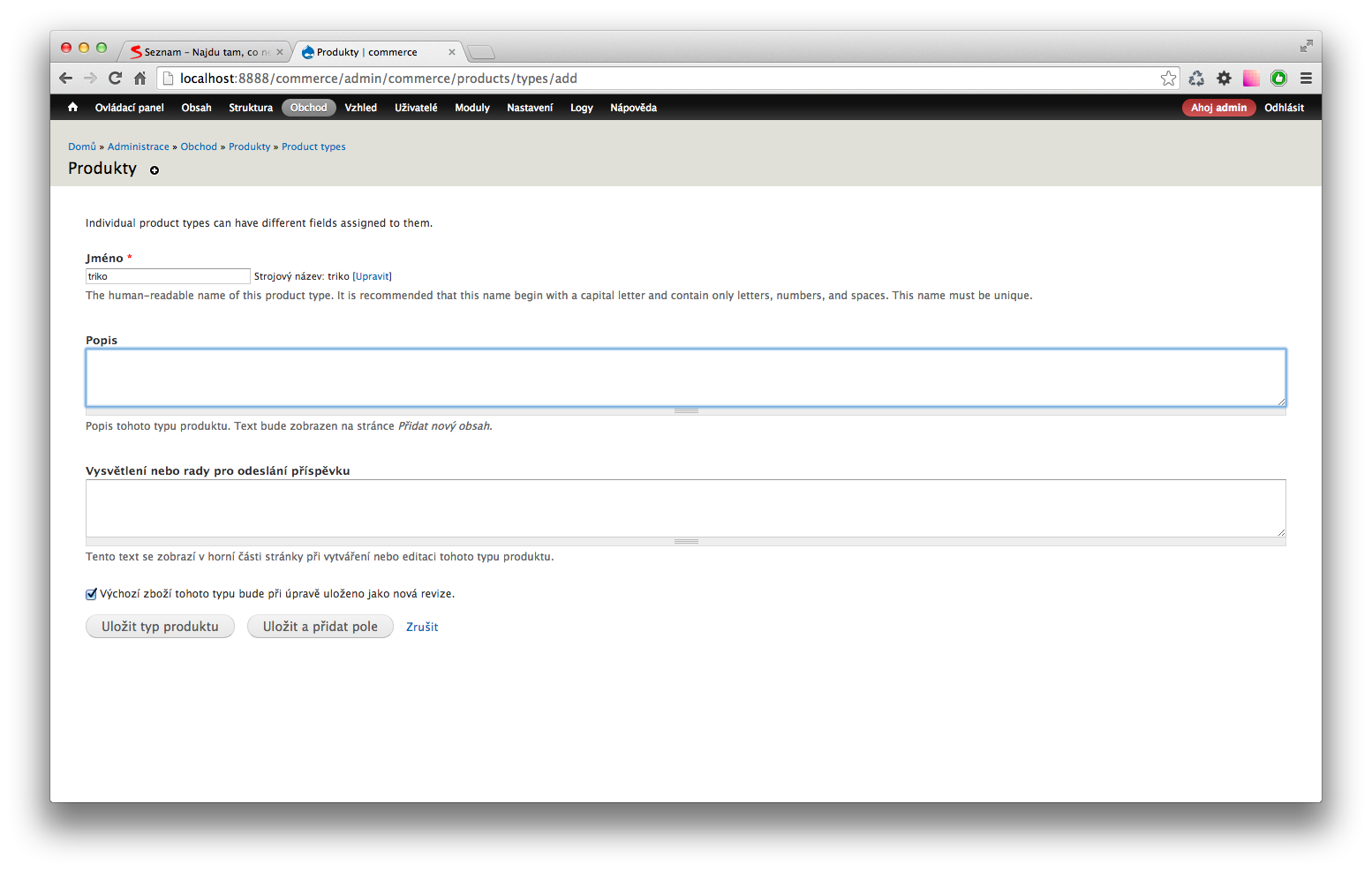
Zobrazí se vám stránka pro přidání typu produktu. Jediný povinný parametr, který musíte vyplnit, je název. Název je v našem případě například triko. Poté můžete vyplnit nepovinné údaje a nový typ produktu uložíte (viz Obrázek 3).

Obrázek 3 - Přidání nového typu produktu.
Nyní máme přidaný typ produktu triko. Tento produkt prozatím neobsahuje informace, které potřebujeme. Chceme mít možnost nastavit každému triku jeho barvu a velikost. To můžeme udělat například tak, že si přidáme slovník barva a velikost, kde si nadefinujeme barvy a velikosti. Pro definování slovníků si stačí v menu zvolit Obchod > Produkty > Product types > triko > Správa polí, kam přidáme field s referencí na slovník barva a field s referencí na slovník velikost. Pokud nevíte, jak na to, zkuste například tento tutoriál.
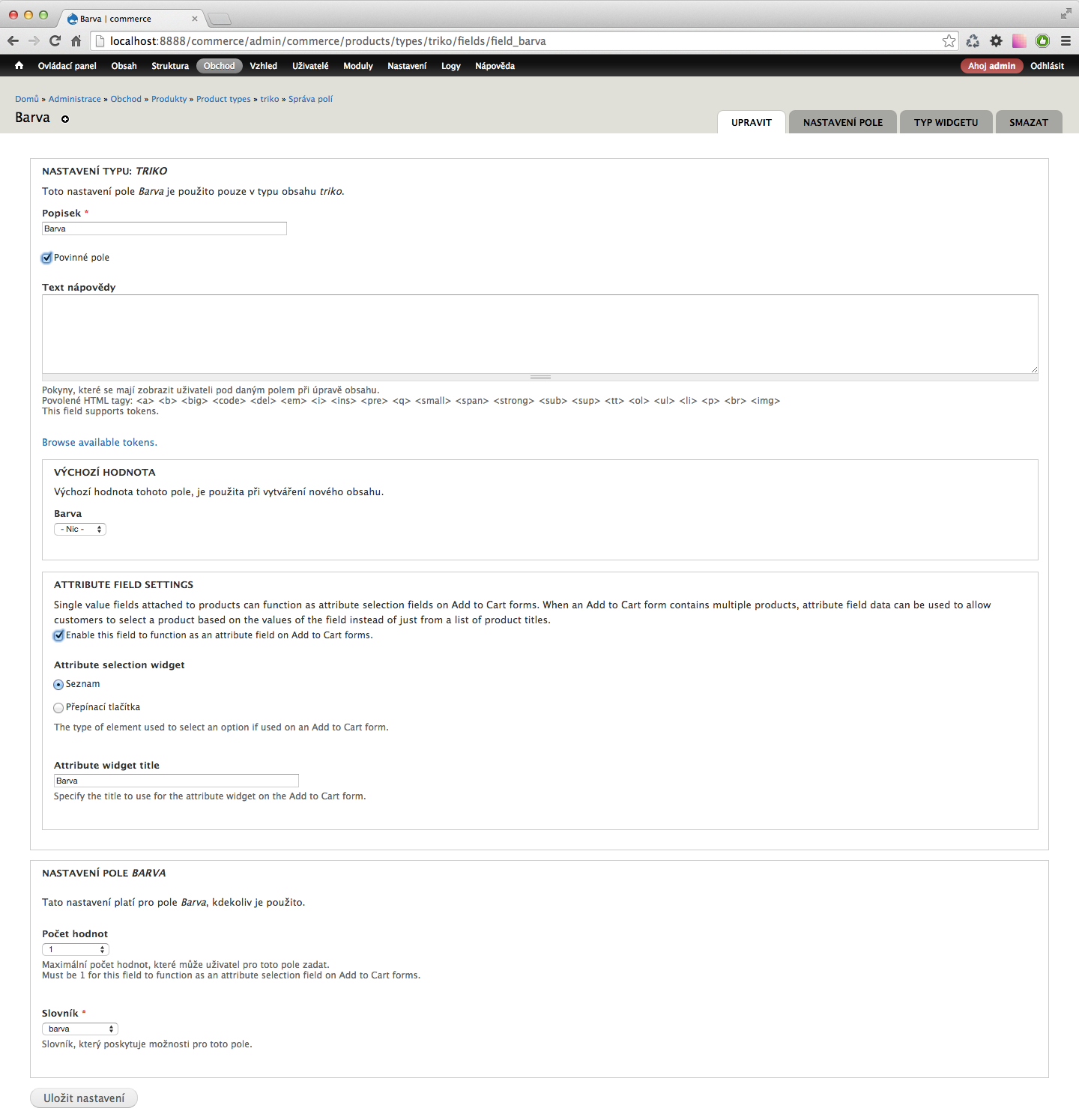
Jediný rozdíl, který musíte udělat oproti klasickému přidávání fieldu s referencí na slovník, je zaškrtnout Enable this field to function as an attribute field on Add to Cart forms v části ATTRIBUTE FIELD SETTINGS. Zaškrtnutím dovolíte, aby si uživatel mohl zvolit barvu, respektive velikost. Také si zde můžete zvolit, jestli se má uživateli zobrazit seznam nebo přepínací tlačítka (viz Obrázek 4).
Nyní již máte nastavené vše, co je potřeba pro přidání trik.

Obrázek 4 - Nastavení fieldu, pomocí kterého si zákazník může zvolit variantu.
Přidání produktů
Přidání produktů najdete v Obchod > Produkty > Add a product. Zde bude seznam všech definovaných typů produktů. My chceme přidat námi definovaný produkt triko, takže zvolíme Obchod > Produkty > Add a product > Vytvořit triko.
Každý produkt v Drupal commerce musí mít definovaný jedinečný kód zboží, název, cenu a stav. Námi přidaný produkt navíc vyžaduje barvu a velikost, kterou jsme mu přidali.
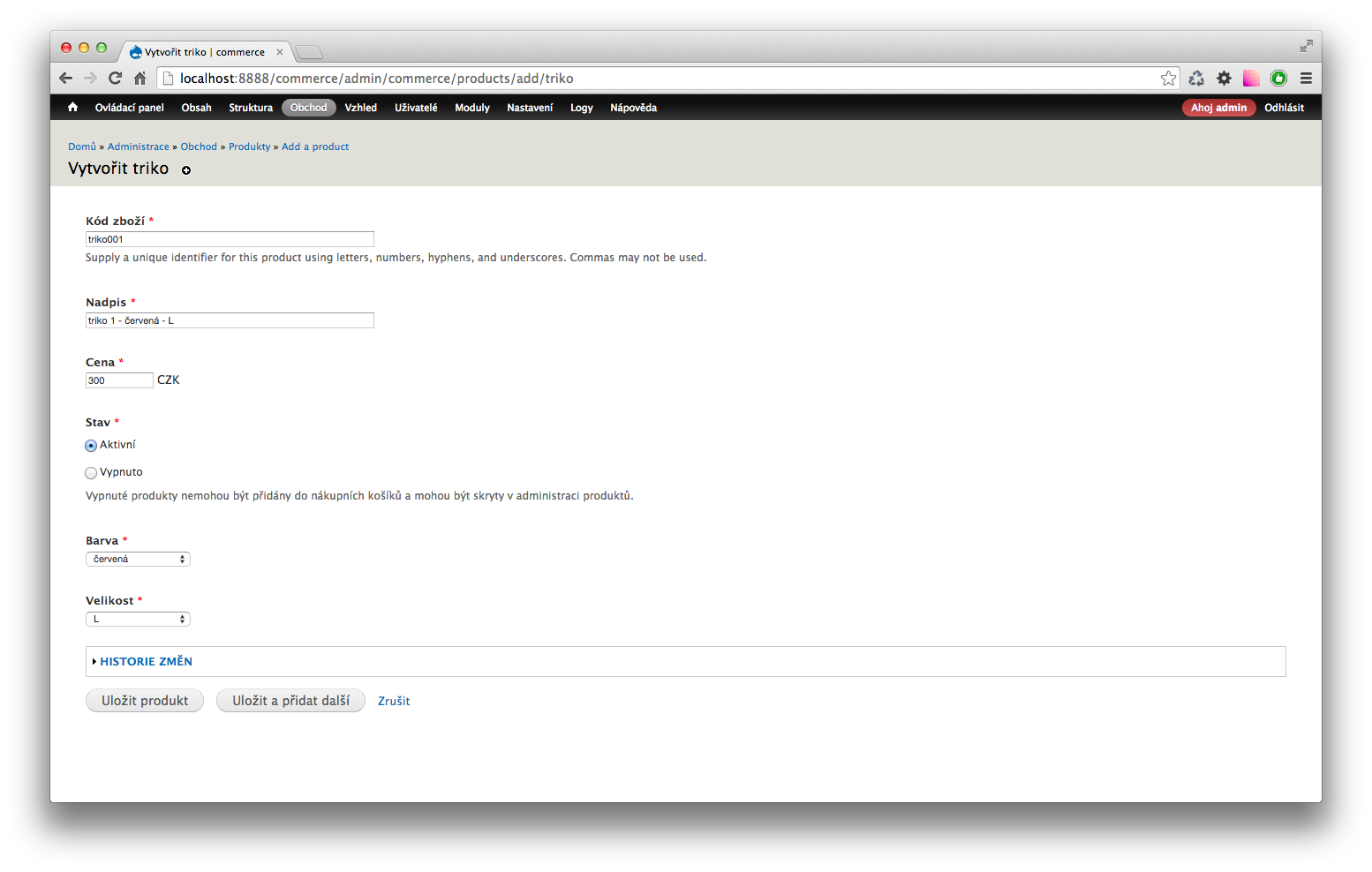
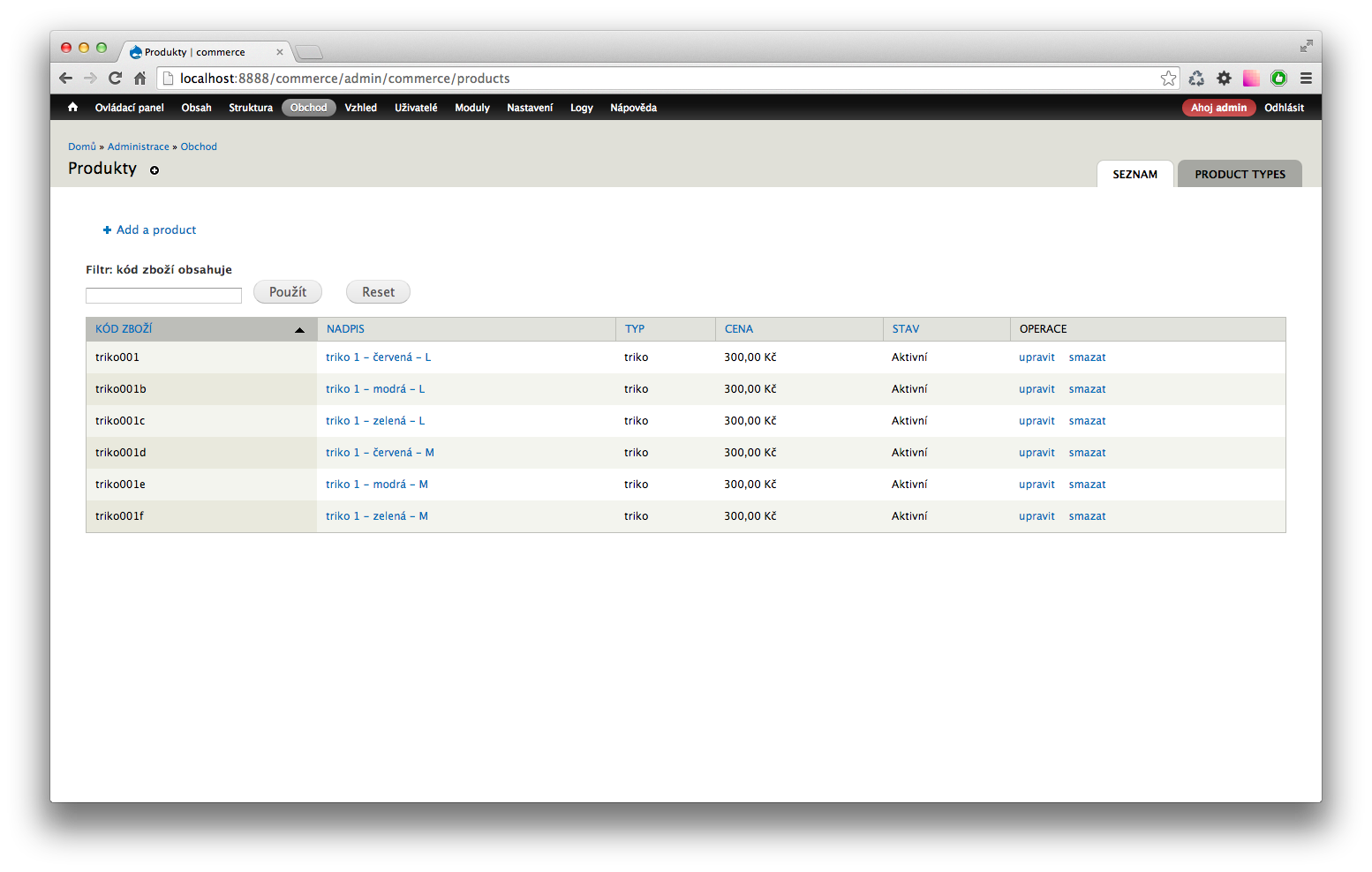
Zkusíme přidat pár trik. Kombinujeme různé velikosti, barvy a ceny (viz Obrázek 5). Já jsem například přidal jedno triko, které je dostupné v modré, zelené a červené barvě. Všechna trika jsou dostupná ve velikostech L a M. Po přidání si zobrazíte seznam produktů v Obchod > Produkty. Pokud jste postupovali jako já, měl by výsledek vypadat podobně jako na obrázku 6.

Obrázek 5 - Přidání zboží.

Obrázek 6 - Seznam přidaných produktů.
Všechno je jasné, jednoduché a funguje tak, jak má. V administračním přehledu produktů jsou vidět všechny přidané produkty, ale jak vyřešit varianty produktů?
Varianty produktů
Velmi často nastává situace, že mám jeden produkt ve více variantách. V našem příkladu mám například typ zboží triko, které je dostupné v různých barvách a velikostech. Přidám tedy všechny varianty produktů. Pokud mám triko dostupné ve dvou barvách a třech velikostech přidám celkem 6 produktů. To opravdu musím přidat všechny kombinace produktů? Ano, opravdu se musí přidat všechny varianty. Proč? Přestože se jedná v podstatě o stejné zboží, tak můžu chtít mít u každé varianty jiný obrázek, jiný popisek a také u každé varianty mám jiný počet dostupných kusů, takže i když se jedná v podstatě o stejné zboží, úplně stejné není. Každá varianta se může lišit v jednotlivých parametrech, protože fyzicky je to přece jenom jiné zboží.
No dobře, přidám všechny varianty produktů, ale jak je teď zobrazit zákazníkovi? To mu mám zobrazit 6 v podstatě stejných produktů, lišících se pouze v barvě a velikosti? Pokud bych se držel předchozího příkladu, tak 1 zboží v 6 variantách by se zobrazilo jako 6 produktů? To nezní úplně rozumně. To, co bylo psáno výše, že je potřeba držet každé zboží zvlášť, je samozřejmě pravda, ale z pohledu zákazníka se opravdu jedná o stejné zboží, takže by ho tak měl také vidět. Jak tento problém vyřešit? Odpověď je produkt display.
Commerce produkt displej
Pokud pochopíte princip, jak funguje commerce, tak díky návrhu fungování tohoto modulu nejsou varianty produktů žádný problém.
K čemu je dobrý produkt displej?
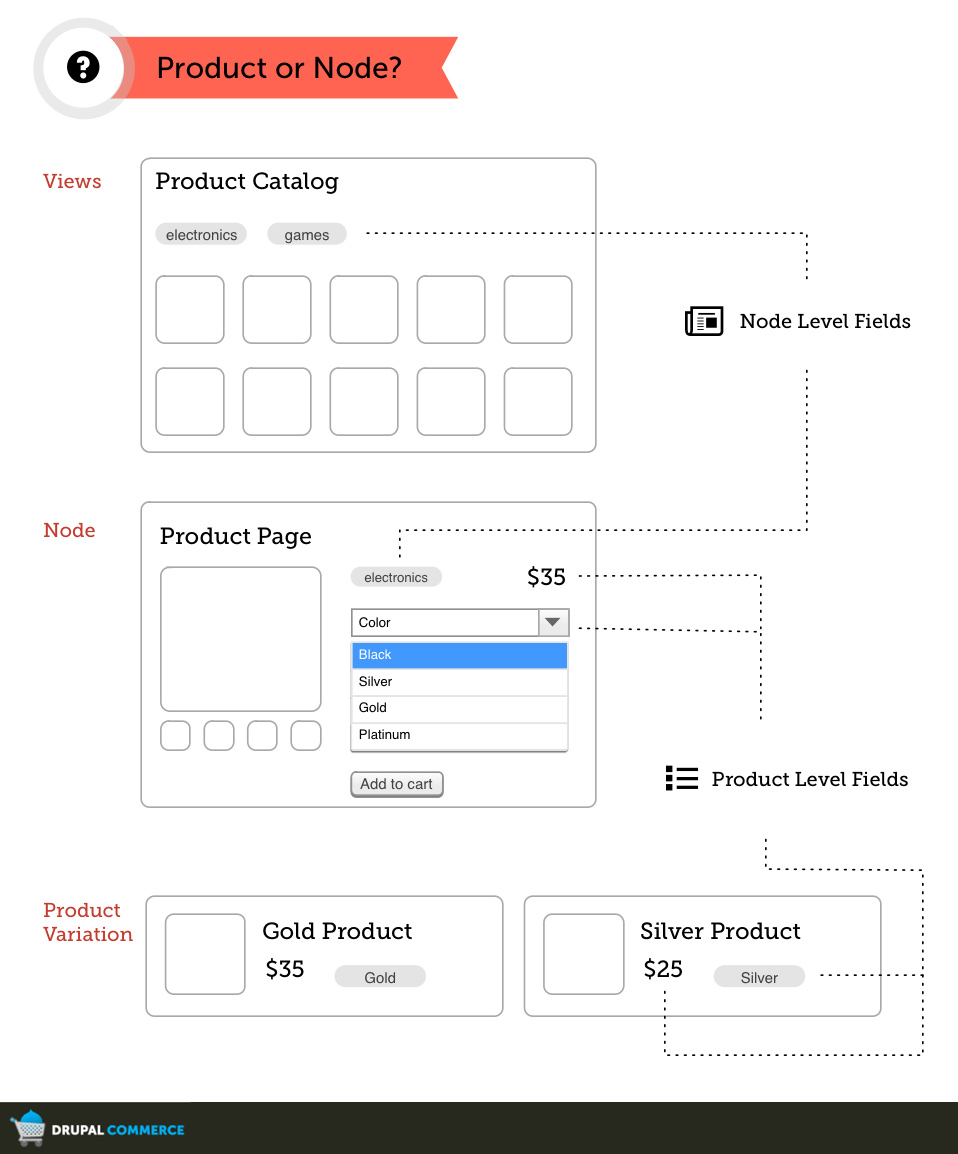
Mám definovaný typ produktu, tak k čemu potřebuji ještě nějaký displej? Typickým příkladem jsou právě varianty produktů. Princip fungování je znázorněn na obrázku 7. Úplně dole na obrázku jsou Product Variation. To jsou právě ty varianty produktů, které jsme si nadefinovali.
Uprostřed obrázku s názvem Node se skrývá právě produkt displej. Jak je z obrázku vidět, tak produkt display v sobě v podstatě agreguje jednotlivé varianty produktů a umožňuje přepínaní jednotlivých variant produktu například pomocí formulářového výběru.
V horní části obrázku pod názvem Views je naznačeno, jak se zobrazují jednotlivé produkty zákazníkům. Jak je z obrázků vidět, veškeré zobrazování je řešeno právě pomocí produkt displejů. Mimo jiné také proto, že za jedním produkt displejem se může skrýt hromada různých variant daného produktu.

Obrázek 7 - Ilustrace fungování produktu a produkt displeje.
Jak funguje produkt displej?
Už bylo napsáno, jak to všechno funguje, ale co je schované za pojmem produkt displej? Jak je vyřešeno ono navázání na produkt a jeho varianty?
Produkt displej je obyčejný typ obsahu, definovaný v Drupalu. Aby byl typ obsahu v Drupalu schopen zobrazovat produkt, je k tomu potřeba jediná věc, a to přidaní fieldu Product reference. Tento typ fieldu se přidá s instalací commerce modulu a právě on je tím pomyslným mostem mezi zobrazováním produktů a produkty samotnými. Množství těchto displejů je zcela ve vaší režii.
Jak vytvořit produkt displej?
S instalací commerce modulu se přidá typ obsahu pojmenovaný Product display (viz Obrázek 8), který najdete Obsah > Přidat obsah. Tento defaultní displej funguje přesně tak, jak je popsáno výše.

Obrázek 8 - Výchozí product display.
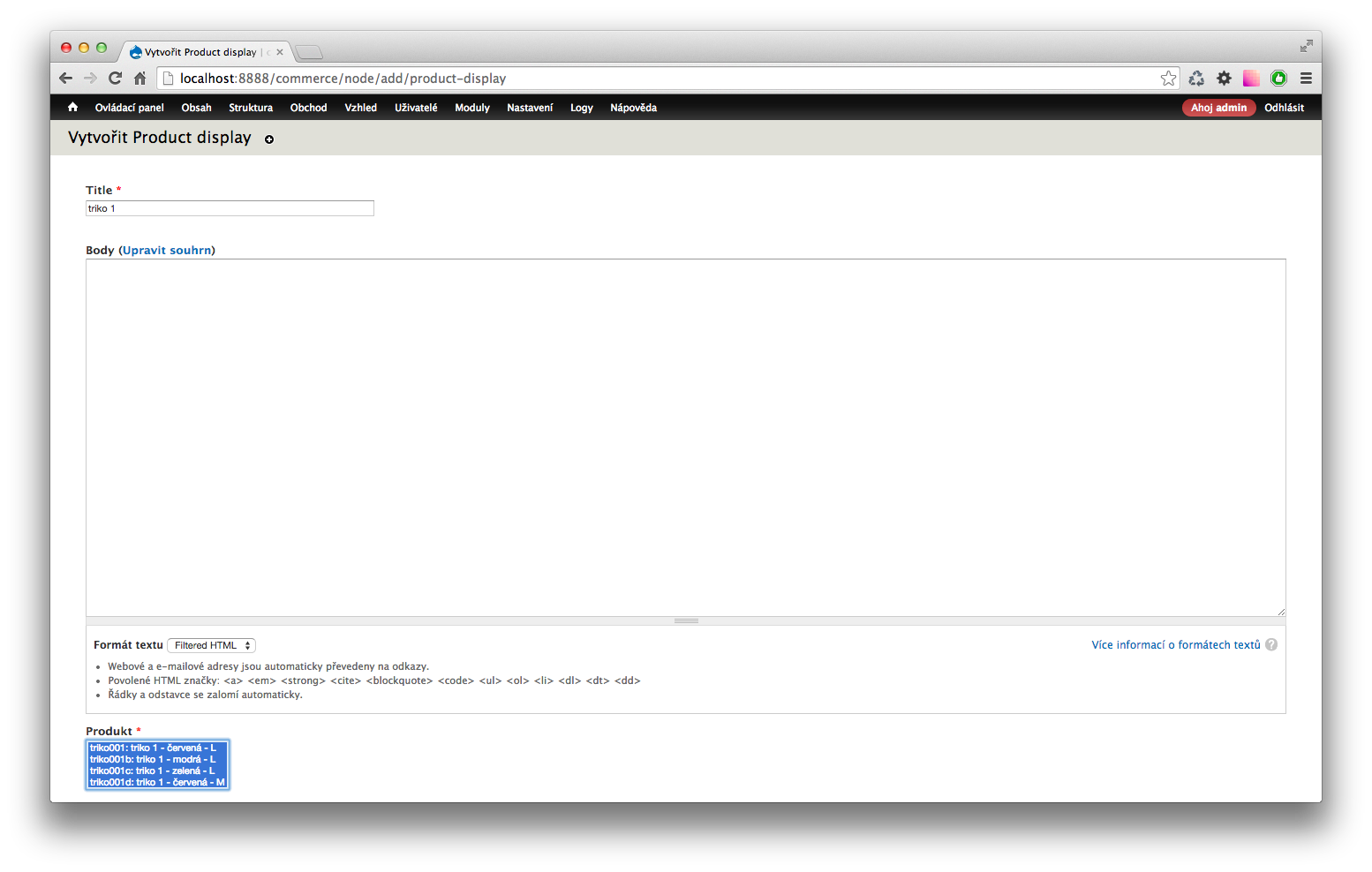
Pro zobrazení našich přidaných trik je potřeba přidat obsah typu Product display. Přidat produkt displej můžete zde Obsah > Přidat obsah > Product display. Ve výchozím stavu se Product display skládá z názvu, těla (popis) a produktu (viz Obrázek 9).

Obrázek 9 - Tvorba produkt displeje.
Název produktu bude název, který se uživateli zobrazí. Pod tímto názvem budou schovány jednotlivé varianty produktu. Body můžete použít pro popis produktu. Nás zajímá hlavně Produkt. Jak můžete vidět na obrázku 9, Produkt obsahuje seznam všech našich přidaných produktů. Také je vidět, že se jedná o multiple select, takže můžete zvolit více produktů. Jelikož máme přidáno jenom jedno triko ve více barvách a velikostech, zvolíme všechny produkty a displej uložíme.
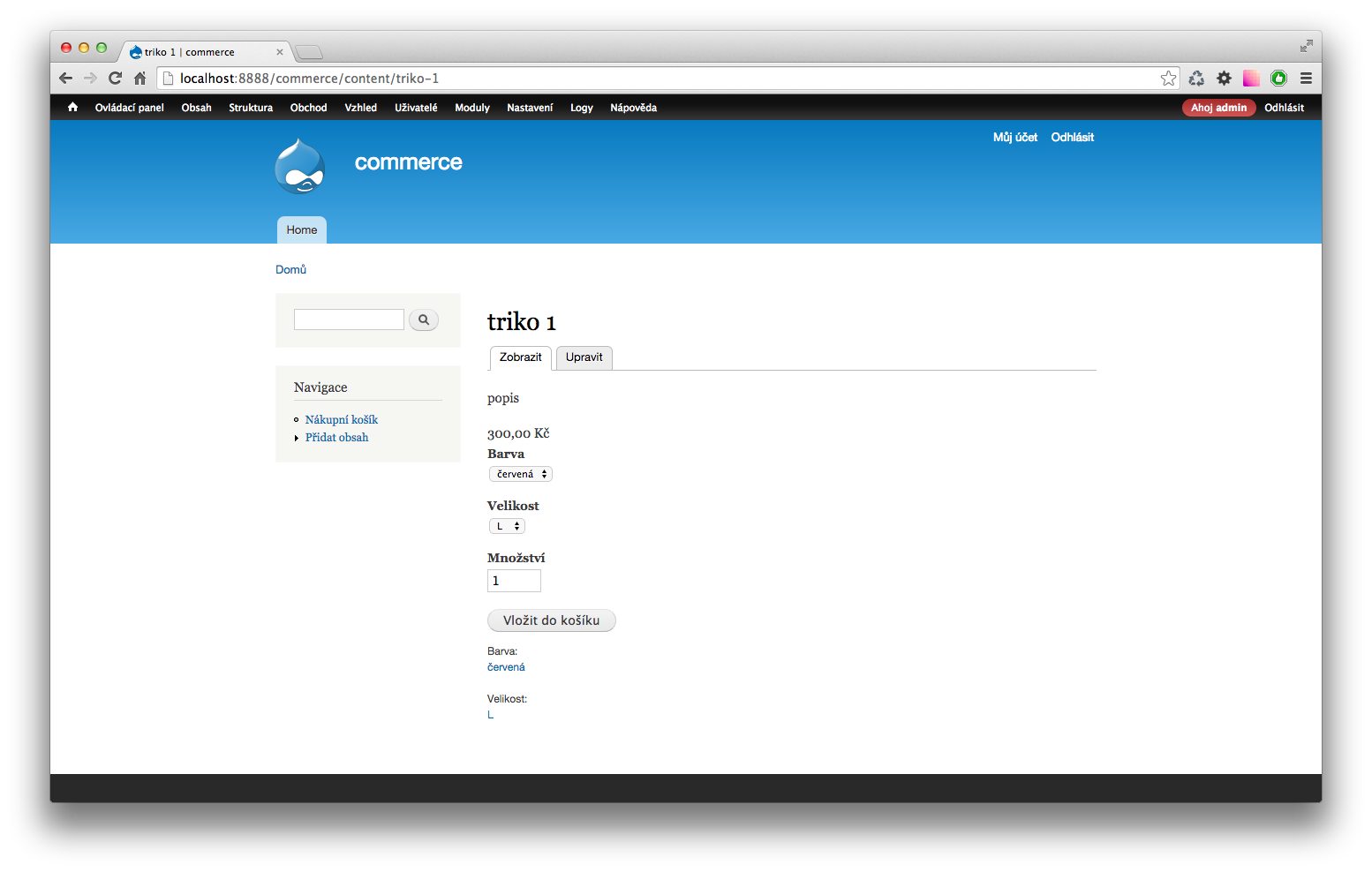
Po uložení se nám zobrazí uložený produkt displej (viz Obrázek 10).

Obrázek 10 - Zobrazení produktu za pomoci produkt displeje.
Z obrázku 10 je vidět, že nadpis zobrazeného produktu je název, který jsme dali přidávanému produkt displeji. Také je vidět popis produktu, možnost výběru barvy, velikosti, množství a vložení do košíku. Možnost volby barvy a velikosti je možná díky tomu, že jste při jejich přidávání zaškrtli Enable this field to function as an attribute field on Add to Cart forms.
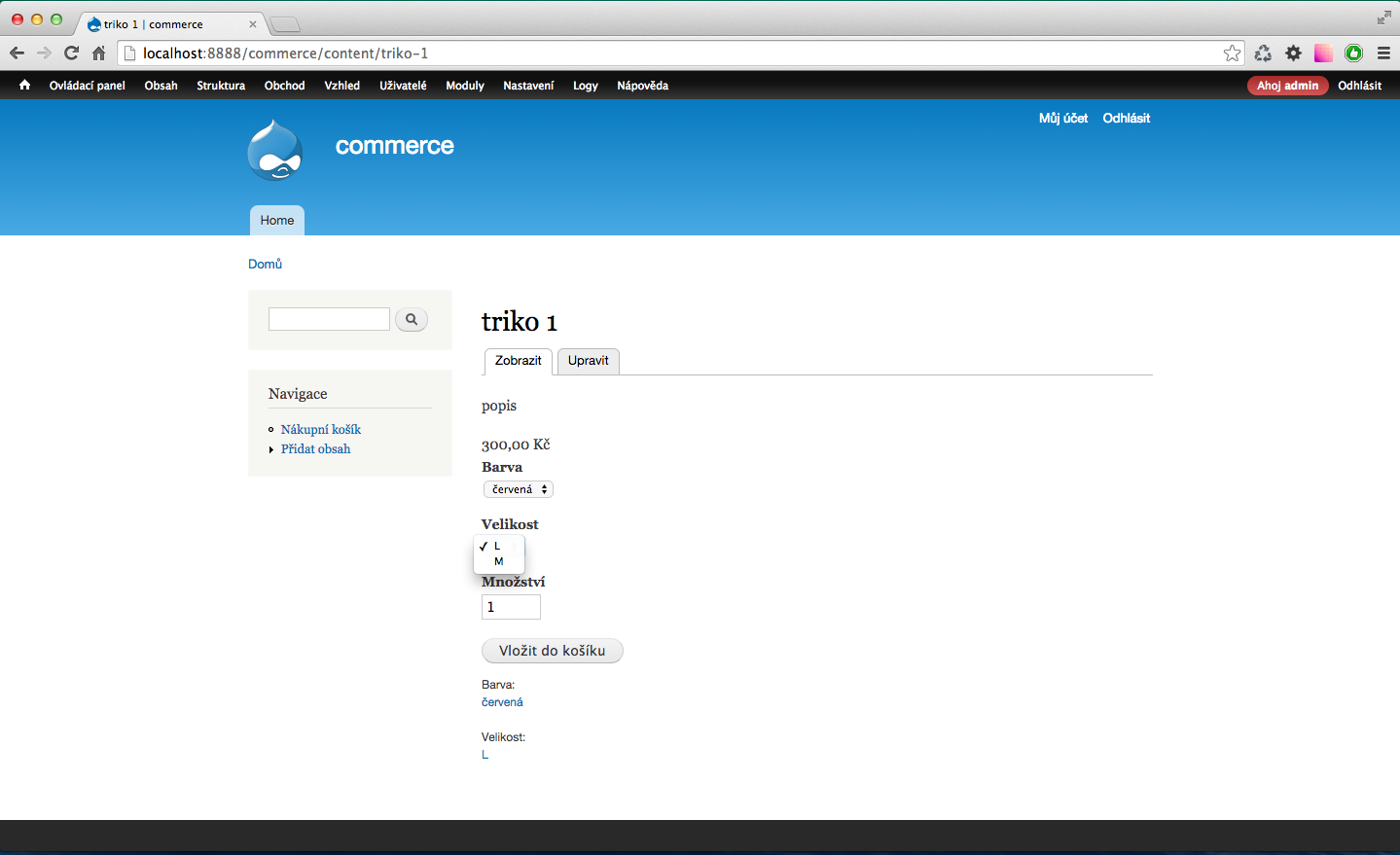
Pokud si rozkliknete výběr barvy trika, vidíte jen ty velikosti, které jste opravdu přidali (viz Obrázek 11). Kdybyste měli ve slovníku definované velikosti například S, M, L, XL, ale u daného trika přidali jen M a L, jako v našem případě, může uživatel volit pouze z velikostí, které jste u daného trika přidali.

Obrázek 11 - Výběr varianty produktu.
Složité?
Jak je vidět z předchozí části, na první pohled poměrně komplikovaný návrh umožňuje obrovskou flexibilitu. Tato flexibilita umožňuje udržet produkty a jejich zobrazení oddělené a také umožňuje relativně jednoduché vytváření variant produktů.