Ač je Drupal sám o sobě redakčním systémem vyznačujícím se velmi dobrou výkonností, přece jen existuje několik prvků, jejichž optimalizací budou vaše stránky ještě o něco výkonnější, resp. rychlejší. Vzhledem k tomu, že rychlost je jedním z hodnotících faktorů vyhledávače Google, bude se váš web umisťovat na vyšších pozicích ve výsledcích vyhledávání, zvýší se jeho návštěvnost a potažmo i počet konverzí.
- Tip pro vás! Jak dopadl průzkum chování uživatelů na Google SERPu?
Co se doporučené rychlosti načítání stránek týče, měla by činit 2-3 sekundy. Mějte přitom na paměti, že záleží na každé milisekundě; například britská rozhlasová a televizní společnost BBC uvádí, že i nepatrný, půlvteřinový, rozdíl může ovlivnit tržby online prodejců až o 10 %. Je zcela zřejmé, že rychlost načítání stránek není radno podceňovat, a z toho důvodu vám přinášíme 10 tipů, které vám váš web pomohou značně zrychlit.
- Minimalistický design
- Optimalizace obrázků
- Grafika na pozadí webu
- Lazy loading
- Omezené množství používaných modulů
- Cachování obsahu
- Síť pro doručování obsahu
- Aktuální verze PHP
- Optimalizace databáze
- Minifikace CSS a JS souborů
#1 Minimalistický design
Prvním tipem je snaha o zachování co nejjednoduššího designu bez zbytečných přídatných prvků (jako jsou například notifikace aj.). Tímto způsobem docílíte jednak toho, že budete držet krok s aktuálními trendy – neboť právě minimalismus ve webdesignu „frčí“ – a jednak výrazně lepší rychlosti stránek, jelikož se sníží počet volání databáze.

#2 Optimalizace obrázků
Z hlediska obsahu mají obrázky nezastupitelnou úlohu. Dokonce bylo zjištěno, že články doplněné vizuálními prvky mají o 94 % vyšší počet zhlédnutí. Jedná se však o takříkajíc dvojsečnou zbraň, neboť na jedné straně obrázky sice generují vyšší návštěvnost, avšak na straně druhé mohou mít negativní vliv na výkon webu. Klíčem k úspěchu je obrázky – ještě před vložením do obsahu webu – velikostně upravit tak, aby nezabíraly na serveru příliš mnoho místa, a to při současném zachování kvality.
- Přečtěte si také! Jak na galerii obrázků v Drupalu?

#3 Grafika na pozadí webu
Vedle klasických obrázků, užívaných především k obohacení různých webových příspěvků, je třeba pečlivě vybírat také grafiku na pozadí. Mnoho webových tvůrců má v oblibě do detailu vyšperkované obrázky ve vysokém rozlišení, aniž by si uvědomovali, že i takový prvek může ovlivnit rychlost webu. Namísto „pochvaly“ od příchozích uživatelů se tak naopak mohou setkat se stížnostmi na pomalé načítání obsahu. Vhodnějším řešením je použít základní barevná schémata.
- Mohlo by vás zajímat! Psychologie barev: klíč k úspěšnému marketingu
#4 Lazy loading
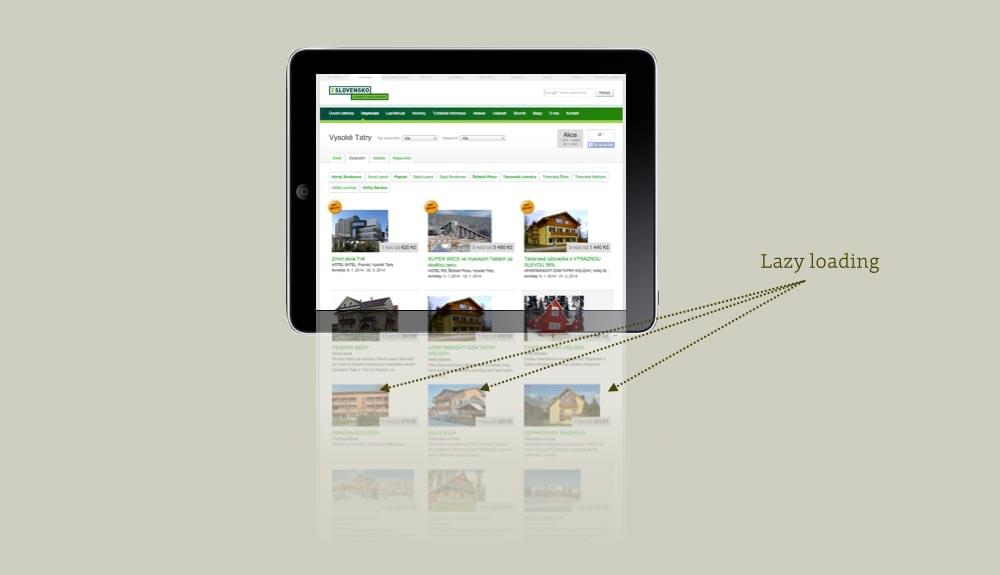
Lazy loading (tzv. líné načítání) označuje strategii načítání objektů ze serveru až tehdy, kdy je uživatel skutečně potřebuje, tzn. v momentě, kdy se k nim scrollováním dostane. Tímto se šetří data a zrychluje se vykreslení stránky. U klasických webů se veškerý obsah i obrázky načítají dopředu, a to bez ohledu na to, zda si je uživatel skutečně prohlíží či nikoli.

Odložené načítání obrázků, které nejsou viditelné ve viewportu uživatele; zdroj
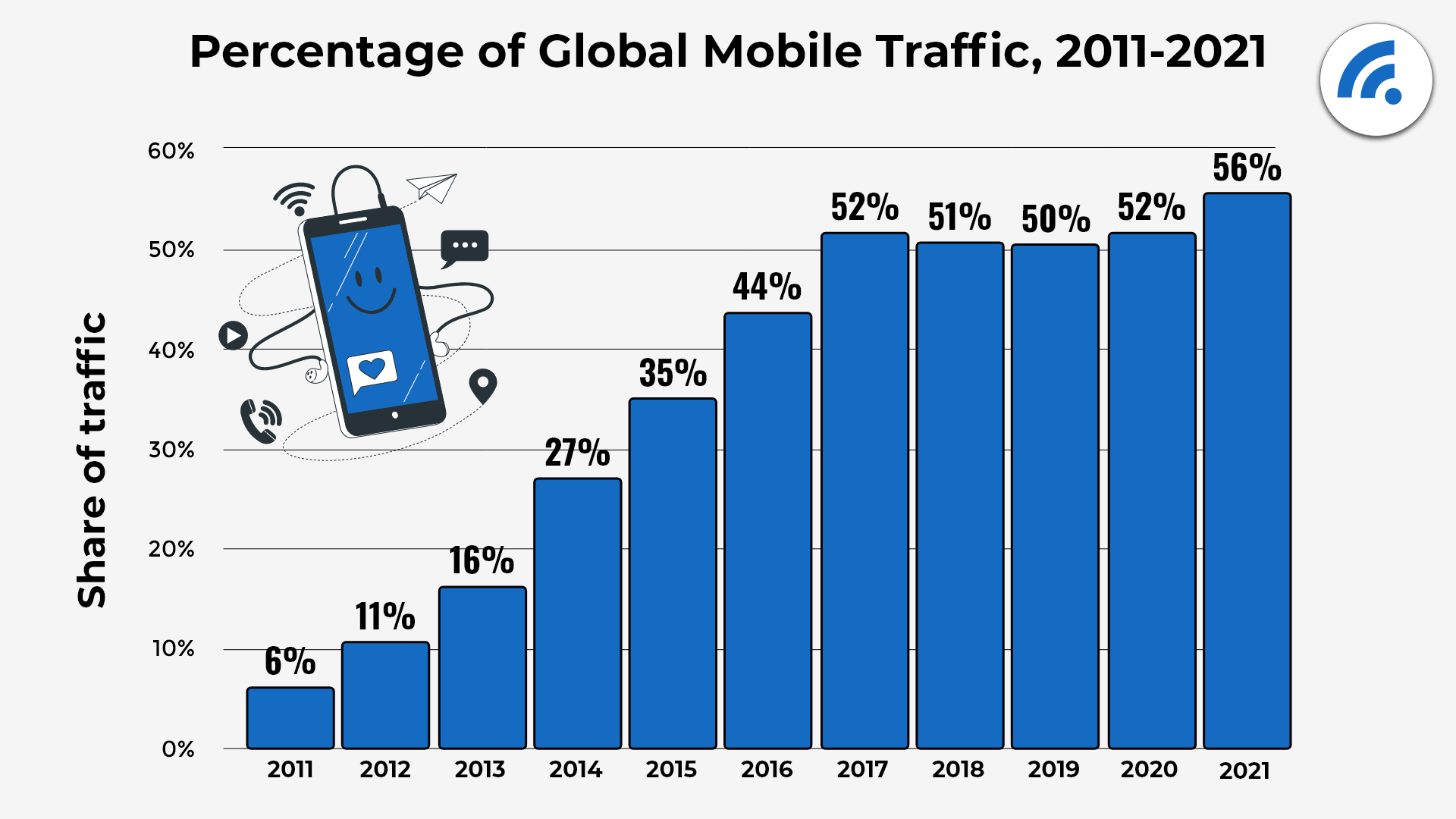
Funkci lazy loading je možné (ne-li žádoucí) využít i na mobilní verzi webu, kdy se počet, resp. podíl, uživatelů přicházejících z mobilních zařízení rok od roku zvyšuje, jak reflektuje následující graf:

- Přečtěte si také! Ideální řešení pro mobilní prostředí? Responzivní web na Drupalu!
S implementací funkce lazy loading vám může pomoci některý z dostupných contrib modulů, jako je například Blazy.
#5 Omezené množství používaných modulů
Nechcete-li dělat ústupky v rámci webdesignu, u nějž – jak jsme již výše zmínili – je vhodné dodržovat zásady minimalismu, snižte alespoň množství používaných modulů, neboť každý z nich poněkud ubírá na rychlosti webu.
Samozřejmostí je také odinstalace modulů, které nepoužíváte. Předpokládá se totiž, že výkon webu ovlivňují i tehdy, nejsou-li zrovna aktivní.
#6 Cachování obsahu
Proces cachování je poměrně populární metodou, jak docílit znatelně rychlejšího načtení webového obsahu. Jedná se o techniku přednačítání některých dat z databáze do mezipaměti, kde se data předpřipraví a naformátují pro prezentaci na webu. Tímto způsobem se jednak snižuje doba načtení webu, ale také zatížení samotných webových serverů.

Drupal si s cachováním dokáže poradit i defaultně, avšak o něco lepší řešení nabízí odpovídající přídavné moduly. Ty mají jednak univerzálnější použití, a jednak webovým správcům zajišťují vyšší míru kontroly nad procesem. Příkladem takového modulu může být modul Boost.
#7 Síť pro doručování obsahu
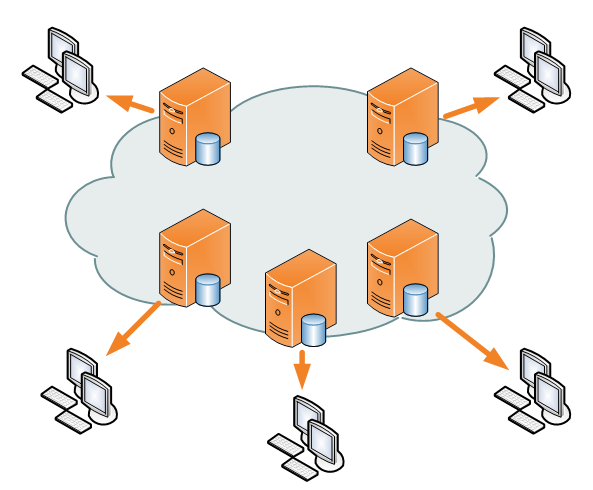
Síť pro doručování obsahu neboli Content Delivery Network (CDN) je síť počítačů vzájemně propojených skrze internet, která zvyšuje dostupnost dat pro uživatele. Data vašeho webu jsou distribuována na více serverech po světě, a weboví návštěvníci, jejichž prohlížeč začne požadovat určitý obsah, jsou připojeni k tomu serveru, který mají nejblíže. Od získávání dat z blíže umístěného serveru se přitom očekává lepší odezva a vyšší rychlost.

#8 Aktuální verze PHP
PHP tvoří jeden ze základních prvků mnoha redakčních systémů, Drupal nevyjímaje. Každá další verze PHP má přitom potenciál zlepšit výkon daného systému, a proto je třeba té nejnovější věnovat pozornost. Zároveň je však nutné zkontrolovat její kompatibilitu s používanými moduly, neboť se čas od času stává, že tyto moduly nejnovější verzi PHP nepodporují.
#9 Optimalizace databáze

Proces optimalizace se netýká jen samotného kódování stránek, nýbrž i používané databáze, jejíž vliv na rychlost odezvy webu je znatelný. Z tohoto důvodu je vhodné databázi pravidelně čistit a nepotřebné informace eliminovat.
Databázi je možné zrychlit i prostřednictvím přídavných modulů, např. Memcache, který na určitou dobu ukládá vaše data do aktivní paměti. Díky tomu se snižuje počet volání databáze, a web se příchozímu návštěvníkovi načte rychleji.
#10 Minifikace CSS a JS souborů
Používání CSS a JS souborů na webu je velmi rozšířenou metodou umožňující dosáhnout vysoké míry customizace a flexibility. Slouží především k definování vzhledu a tvorbě interaktivních prvků. I v tomto případě však platí, že „všeho moc škodí“, a proto se doporučuje CSS a JS soubory minifikovat.

Minifikace ve zkratce znamená odstranění všech zbytečných znaků, které při vykreslování stránek prohlížeč nepotřebuje, a musí je při čtení kódu přeskakovat. Minifikací své soubory zmenšíte, čímž ušetříte datový provoz mezi serverem a prohlížečem a své stránky zrychlíte.
Vedle minifikace stojí za zmínku také agregace těchto souborů, tzn. sloučení několika souborů do jednoho. Skvělým pomocníkem k minifikaci a agregaci CSS a JS souborů je například modul ADVAGG.
Pravděpodobně jste si stačili sami povšimnout, že faktorů ovlivňujících rychlost webu je celá řada. Abyste zjistili, zdali se i váš web potýká s problémy souvisejícími s jeho rychlostí a případně co je způsobuje, zkuste svůj web otestovat prostřednictvím jednoduše dostupných online nástrojů. Zmínit lze například PageSpeed Insights společnosti Google, WebPageTest.org či Pingdom. Nebudete-li si s identifikovanými problémy vědět rady, obraťte se na odborníky z Aira GROUP, kteří udělají vše proto, aby vaše stránky běžely rychlostí blesku.